
Inspect라고도 불리는 Inspect Element는 브라우저에 내장된 다목적 도구입니다. 대중적인 오해와는 달리, 이는 일반 사용자뿐만 아니라 디자이너와 개발자에게도 가치가 있습니다. 일반 사용자는 macOS 장치에서 Inspect Element를 사용하여 웹 페이지에 대해 자세히 알아보고, 웹 페이지에서 일부 정보나 데이터를 추출하거나, 웹 페이지 콘텐츠를 수정할 수 있습니다.

계속 읽으시면 Mac에서 Inspect Element를 사용하는 방법을 보여 드리겠습니다.
검사 요소란 무엇입니까?
지금 방문 중인 웹사이트를 포함하여 웹사이트를 작동하게 만드는 것이 무엇인지 항상 궁금했다면 도움이 될 수 있는 비유가 있습니다. 웹사이트를 건물로 생각해보세요. 구조와 프레임워크는 HTML과 JavaScript로 제작되고 CSS는 페인트와 장식을 추가합니다.
Inspect Element를 사용하면 레이어를 벗겨 웹페이지의 청사진을 볼 수 있습니다. 하지만 그 외에도 Inspect Element를 사용하여 다음과 같은 다양한 작업을 수행할 수 있습니다.
- 코드 오류 디버그: HTML, CSS 또는 JavaScript의 문제를 빠르게 확인하고 해결할 수 있습니다.
- 디자인 변경 테스트: 레이아웃, 색상, 글꼴을 실험해 볼 수도 있습니다.
- 웹사이트 성능 분석: 웹사이트의 반응성을 확인하고 로딩 동작을 이해할 수 있습니다.
- 요소 복사: 위반하지 않는 한 웹사이트에서 텍스트, 이미지 또는 스타일을 쉽게 가져올 수 있습니다.
- 콘텐츠 임시 수정: 실시간으로 반영되는 텍스트, 이미지 또는 기타 요소를 편집할 수 있습니다.
- SEO 이해: 메타 태그, 헤더(H1, H2, H3…) 및 키워드 배치를 분석할 수 있습니다.
다양한 브라우저에서 Inspect Element에 액세스하는 방법
이제 Inspect Element가 수행할 수 있는 작업에 대한 기본 아이디어를 얻었으므로 다양한 브라우저에서 Mac에서 이를 사용하는 방법을 살펴보겠습니다. Safari, Chrome, Firefox 등 널리 사용되는 브라우저에서 Inspect Element를 사용할 수 있습니다. 방법을 보여드리겠습니다.
사파리에서
- 사파리를 엽니다.
- 상단 메뉴 표시줄에서 Safari를 클릭하고 설정을 선택합니다.

- 고급 탭으로 이동하여 웹 개발자를 위한 기능 표시 옵션을 활성화하십시오.

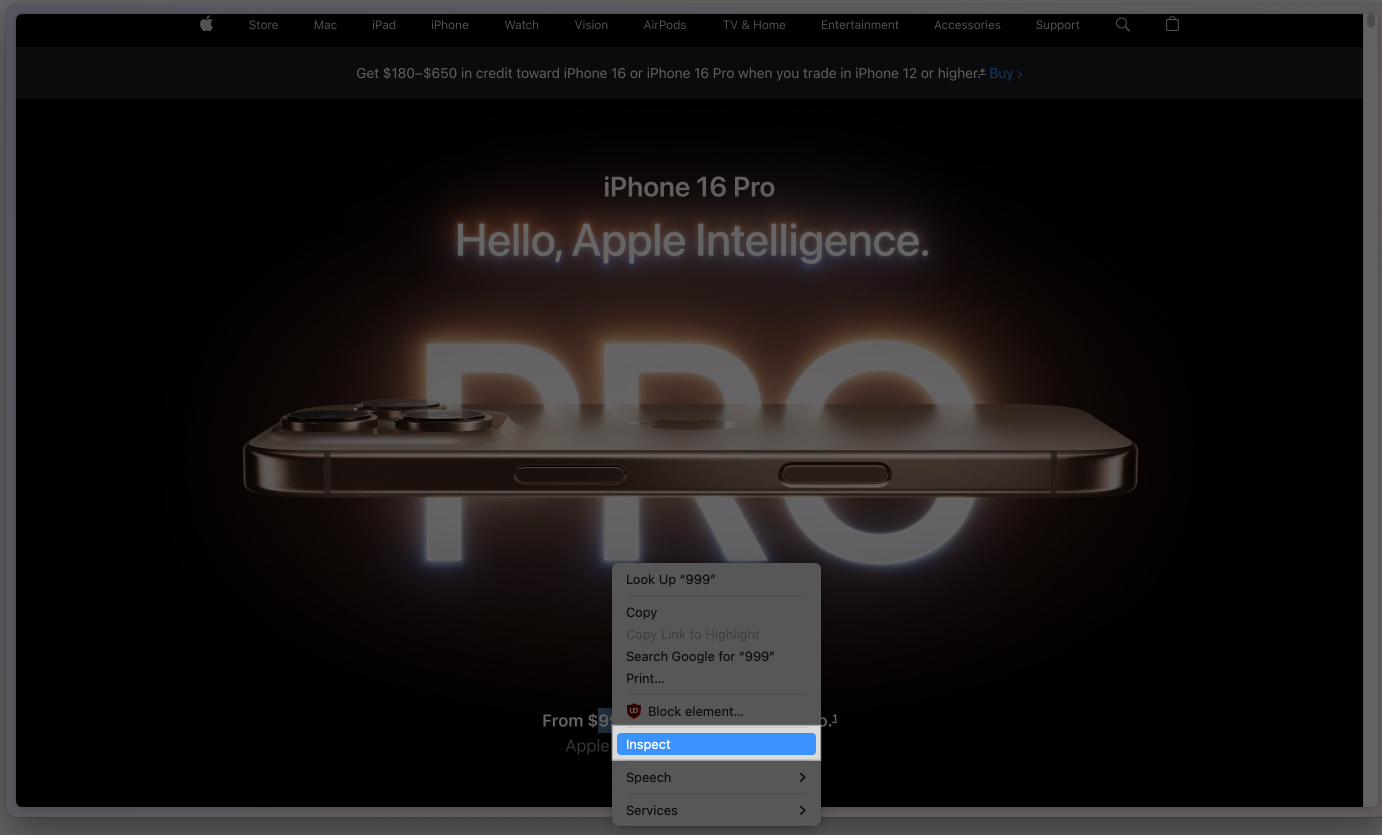
- 분석하거나 수정하려는 웹페이지로 이동하여 요소를 Control-클릭하고 요소 검사를 선택합니다.
크롬에서
- Chrome을 열고 검사하려는 웹페이지로 이동합니다.
- 페이지의 아무 곳이나 Control 키를 누른 채 클릭하고 검사를 선택합니다. 또는 Command+Option+I 키보드 단축키를 사용하여 DevTools 패널을 불러올 수 있습니다.

파이어폭스에서
- Firefox를 열고 검사하려는 웹사이트로 이동하세요.
- 요소를 Control-클릭하고 검사를 선택합니다. 또는 Command+Option+I를 사용하여 개발자 도구를 불러옵니다.
요소 검사를 사용하여 웹페이지를 수정하는 방법
이미 언급한 대로 Inspect Element를 사용하면 웹 사이트 콘텐츠를 일시적으로 편집할 수 있으며, 이는 디자인 실험, 변경 사항 테스트 또는 장난을 치는 데 유용할 수 있습니다. 이를 수행하는 방법은 다음과 같습니다.
웹페이지에서 텍스트 편집
- 웹페이지를 열고 수정하려는 텍스트를 선택하세요.
- 텍스트를 Control-클릭하고 검사를 선택합니다.

- 이제 개발자 도구 패널에 강조 표시된 선택한 요소에 대한 HTML 코드가 표시됩니다. 그것을 클릭하고 새 텍스트를 입력한 후 Return 키를 누르세요.

변경사항은 웹페이지에 즉시 표시됩니다. 그러나 이는 일시적이라는 점에 유의하세요.

웹페이지의 이미지 변경
- 수정하려는 이미지를 Control-클릭하고 검사를 선택합니다.
- 개발자 도구 패널에서 src 속성이 있는 태그를 찾으세요. (여기서 src는 이미지의 출처를 의미합니다.)

- src 속성의 URL을 표시하려는 새 이미지의 URL로 바꾸세요.
- Return 키를 누르면 이미지가 즉시 업데이트됩니다.

색상 및 스타일 수정
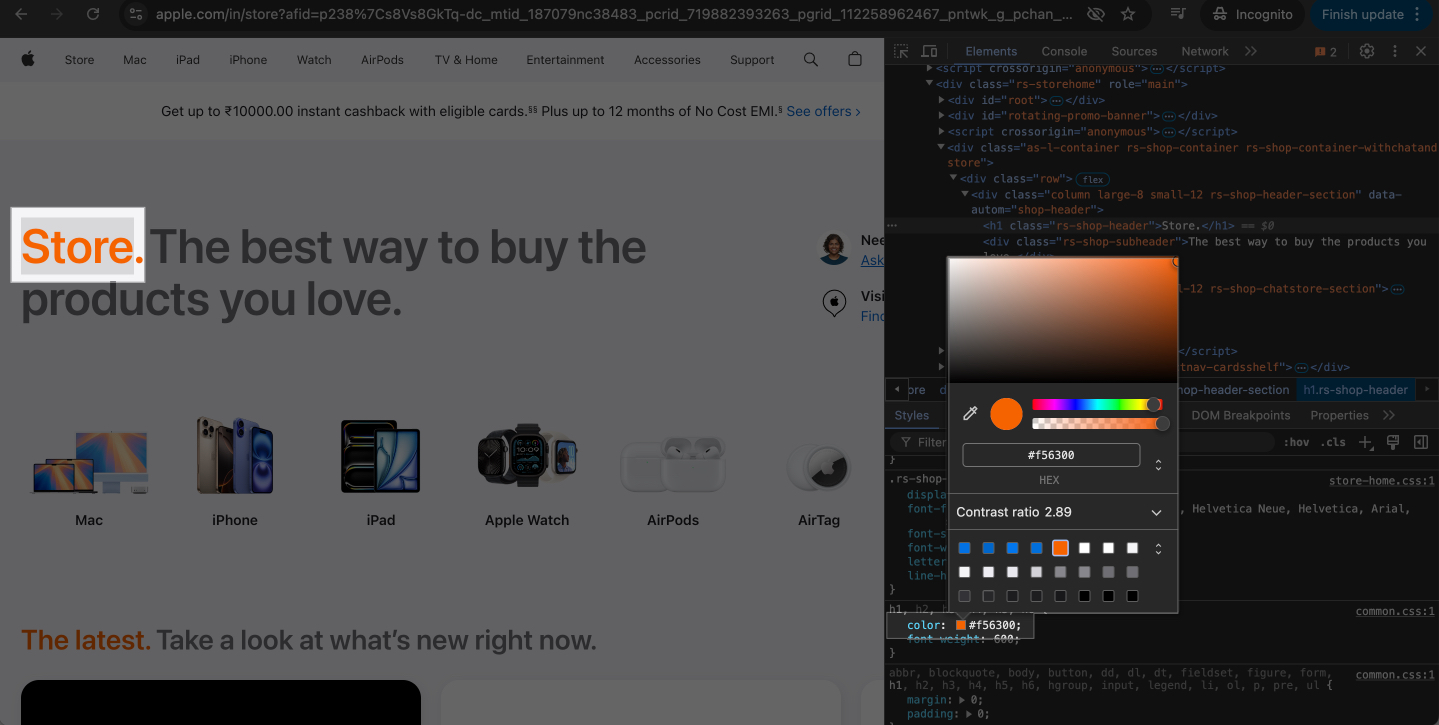
- 스타일을 변경하려는 요소를 Ctrl 키를 누른 채 클릭하고 검사를 선택합니다.
- 개발자 도구 패널의 스타일 섹션으로 이동합니다.

- 색상, 글꼴 크기, 배경색 등의 CSS 속성을 패널에서 직접 편집하세요. 확인하실 수 있습니다 HTML 색상 코드 HTML 색상 코드를 빠르게 얻으려면.

하이퍼링크 바꾸기
- 하이퍼링크를 Control-클릭하고 검사를 선택합니다.
- href 속성이 있는 HTML에서 태그를 찾으세요.
- href 값을 다른 URL로 변경하고 Return 키를 누르십시오.
- 수정된 링크를 클릭하여 새 대상을 테스트하세요.
로그오프하는 중…
방금 본 것처럼 Mac에서 Inspect Element를 사용하여 웹페이지에서 다양한 조작과 작업을 수행하는 것은 쉽습니다. 물론, 처음에는 웹사이트 코드를 보는 것이 겁이 날 수도 있지만, 도구를 점점 더 많이 사용할수록 편안함을 느끼고 가이드에서 다룬 것보다 훨씬 더 많은 일을 할 수 있게 될 것입니다.
자주 묻는 질문
아니요, 변경 사항은 사용자 측에서만 볼 수 있으며 페이지를 새로 고치면 사라집니다. 실제 웹사이트나 다른 사용자에게 영향을 미치지 않습니다.
Inspect Element를 사용하여 웹사이트가 어떻게 작동하는지 알아보거나 디자인을 실험할 수 있습니다. 그러나 웹사이트 코드 복사, 제한 우회 또는 피싱은 불법일 수 있으며 거주 지역에 따라 문제가 발생할 수 있습니다.
요소 검사에서 요소를 삭제하면 해당 요소가 일시적으로 숨겨집니다. 페이지를 새로 고쳐 모든 것을 원래 상태로 복원할 수 있습니다.
더 읽어보세요:
- Safari vs. Chrome: iPhone과 Mac에 어떤 브라우저가 더 좋나요?
- Mac에서 기본 브라우저를 변경하는 방법
- 최고의 PC용 iOS 에뮬레이터
